Patient Summary
CASE STUDY
background
The patient summary is a highly utilized page of a patient’s medical chart. It aggregates current and historical clinical patient data. It provides a central location to add, review, and edit clinical information such as: medications, diagnoses, social history, and allergies. This patient summary redesign project was a 2 year endeavor lead by the design team. As lead designer, my role was to research and design a solution that addresses user feedback and improves usability of the patient summary. I collaborated with user research, design, engineers, and product management. This feature has been released 9/2018.
The problem
Practices want a patient summary that displays up to date clinical data in an organized and customizable fashion that allows practice members to review and input clinical data.
Goals
Address user feedback and gain deeper insight into how users are utilizing the summary
Design- Improve visual design, IA, interaction patterns, and inconsistencies in data display
Business- Certification requirement to provide structured fields for collecting patient social history data
Process
Research
Historically, the summary has been treated as an afterthought in the product. No one team owned the summary page thus resulting in inconsistent data detail, interaction pattern, and display. I started off scanning through user forums and CS feedback to gain a general idea of users concerns with the summary.
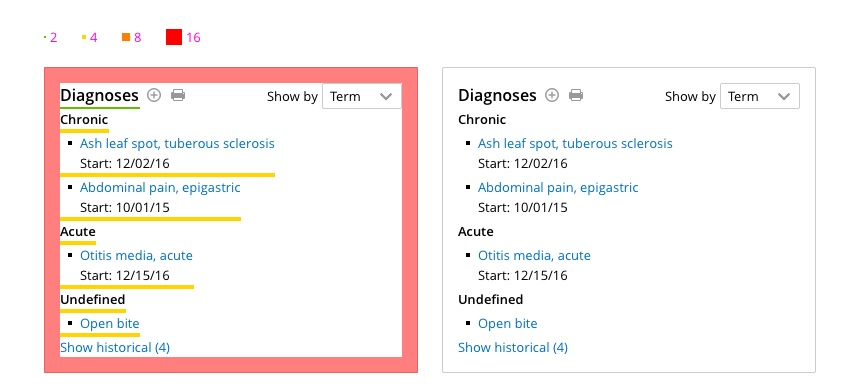
Initial design of patient summary
User forum feedback:
Lack of customization
Difficult parsing info, missing sections (immunizations, health screenings)
Design identified issues:
Hierarchy issues
Visual styling that impeded information discovery
Inconsistent patterns in data inputting and editing
Loss of context
Disruption in workflow
Obstructed view of information
Back and forth navigation.
Hypothesis
As a result, we formed a hypothesis around the usage of the summary: Users reference past data while inputting new data simultaneously.
design systems
Before we could think about redesigning the summary, we needed to plan how to execute the implementation of a drastic design update. This lead us to the arduous task of re-evaluating our design systems, which is a completely different project. As a result of revising our design systems, what we created was a drastically refined visual system and component visual improvements.
Refine spacing to 8pt grid
Reduce typography from 66 styles to 13
Reduce color library from 43 to 17
With our platform team, we were able to create a new component for the card based design of the summary. This component was built using the revised design systems. Applying color, spacing, and type guidelines creates a system to building components that establishes consistency.
Iterations of card component playing with balance of information and hierarchy
Final card design
User Testing
Collaborating with our user researcher, Victoria, we conducted 3 phases of testing. We ran an initial phase of testing the redesign to confirm I was headed in the right direction. We sought to test my hypothesis that the Summary is used as a point of reference, and inputting and editing tool, and to gauge users’ reactions to a new layout.
Card based design of patient summary
Customization pattern to modify display settings
Phase 1 - Survey
During this round of research, our goal was to understand: who in the practice interacts with the summary, understand behavior/utilization of patient summary, and validate our hypothesis. We conducted a survey to our research panel of 39 practices.
Findings:
We confirmed that the Summary is a highly utilized page, by both back office staff and providers, to reference, input, and edit information. This would be important when deciding where users should be able to enter new data fields.
We learned that the 3 top critical pieces of information reviewed on a summary are diagnoses, medications, and encounters. Closely following were past medical history, allergies and messages. Participants would like to be able to rearrange the order in which they view these pieces of information (easier to do with a card layout).
All participants appreciated the new card design, though some couldn’t necessarily pinpoint what had changed— they just said they liked it. We saw this as positive feedback indicating that the design change would not be shocking or disruptive to users.
We also tested designs around customizing the display setting of the summary. We received positive feedback that the design was clear and easy to understand.
Phase 2 - Interviews and card sort
With the new field requirements we had to add to the EHR, we wanted to make sure that the new content was organized in a way that would make sense to users workflows. We conducted phone interviews to learn if, how, and when practices are already tracking the required data points in some other way in Practice Fusion. Through these conversations we found a lot of variation in whether this data gets recorded: for example: exposure to violence is most commonly recorded by psychiatrists, or OBGYNs, but may not be recorded by other specialties. Because there was such variance, we decided that all new fields should be defaulted to off when the new summary would be released, so as not to overwhelm users with all these new fields.
In addition to the contextual interviews, we had participants complete a card sorting activity. Card sorts are used to help decide how information should be categorized, or organized. We listed all existing field from the Summary, as well as all the new categories, and had participants organize them into categories.
Findings:
While some categories were unanimously agreed upon – like Education in Social Health – we had some close splits for fields like Alcohol and Tobacco Use (participants were split on having that in Behavioral Health and Social History). Because of these close splits, we needed another round of testing.
Phase 3 - Testing iterations
We landed on these two cards, Behavioral health and Social health. We decided that having referred to an industry definition in which those fields are within Behavioral health and decided to validate with users.
Findings:
Providers reacted negatively to seeing alcohol use and smoking status in “behavioral health” despite suggesting Alcohol use was a behavioral activity. Our designs were not aligning with the user’s mental model.
Even though categorizing these fields as behaviors, providers have been trained to document in very structured ways (medical school, other EHRs, and on paper forms alcohol + tobacco use are always included in social health).
The feedback from this final round of testing was so consistent, we alerted product and engineering our findings and recommended we remove the behavioral health card and keep a longer Social history card. In an effort not to overwhelm users, we recommended that we default the new fields off in the display settings as to reduce friction and allow users to opt into customizing their patient summary to fit their charting needs.
Opportunity
Government regulation required EHRs to provide new structured fields for collecting patient data which was the right opportunity for the team to fold in the summary redesign effort. Working with product, we had an idea of what additional improvements we wanted to include: customization, card design, screenings/interventions/assessments, and diagnoses groups chronic/acute.
Implementation
Collaborating closely with our developers, team Artemis, we conducted regular groomings and design reviews to ensure a successful build and release of the redesign. We accomplished a huge undertaking of releasing a redesign, additional fields, and customization to a highly utilized page.
Post release results
Referring to Mixpanel tracking, we saw 33,404 total instances of users customizing their summary display settings since release in September, which indicates practices changing display repeatedly. I hypothesize because this is a practice level setting, we’re seeing changes applied throughout day or users still configuring based on practice need.
User feedback
“This looks more organized, user friendly, and less cluttered with those boxes.”
“The headers are cleaner and look more like other modern applications I’ve seen. I like that.”
“I feel like I can find things faster, which is helpful since we track a very extensive social history.”
Next steps
Taking my learnings from the summary project, I plan to investigate practice vs user level settings on the summary display and explore default workspaces based on specialty/role. I would like to focus on unifying the interaction patterns across all sections of the summary. Moving deeper into the charting feature, I am currently investigating the interaction of the summary with the encounter note (where providers input clinical data from a patient visit).